
به جدول بالا نگاه کنید.در نگاه اول ممکن است فکر کنید اگر بخواهید چنین جدولی را در چنین جایی از قالب وبلاگتان قرار بدهید باید زبان اچ تی ام ال بدانید.اما چنین نیست در این مطلب ترفندی به شما وبلاگنویسان آموزش داده می شود تا بتوانید بدون دانستن هیچ گونه دانشی از زبان طراحی سایت جدولی بسازید و از آن در قالب وبلاگتان استفاده کنید.
این مطلب فقط برای سرویس میهن بلاگ به طور کامل شرح داده می شود.برای بقیه ی سرویس ها ،تا حدودی شبیه است.
ابتدا وارد کنترل پنل وبلاگ خودتان شوید و از طریق گزینه ی ارسال مطلب، صفحه ای را که به پست مطلب جدید مربوط می شود، باز کنید.
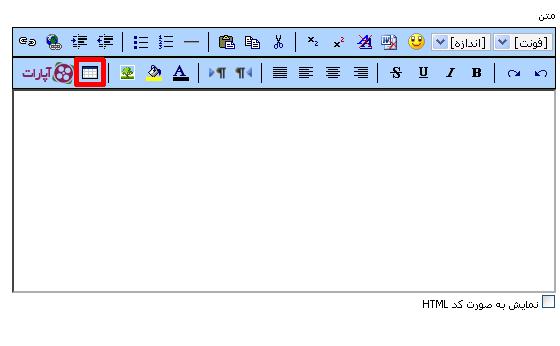
اکنون
روی گزینه ی "درج جدول"(در تصویر بالا مشخص شده است) کلیک کنید و جدول را
مطابق نیازتان ایجاد کنید.می توانید رنگ پس زمینه و دیگر مشخصات جدول را
تغییر دهید و جدولی زیباتر از جدول این مثال بسازید.
پس از ایجاد جدول در زیر ِ قسمت متن، تیک نمایش به صورت کد HTML را فعال کنید.

خواهید دید که به جای جدول کد اچ تی ام ال آن نمایش داده می شود این کدها را به صورت کامل کپی کنید.
به قسمت ویرایش قالبتان رفته و این کدها را قبل از کد
درج کنید.ممکن است فکر کنید که اگر به جای ویرایش قالب از قابلیت ثابت کردن مطلب استفاده کنید و جدول را در یک پست قرار بدهید راحت تر است.بله راحت تر است ولی با ثابت کردن مطلب فقط افرادی که صفحه ی اول وبلاگ را می بینند جدول شما را هم می بینند ولی با این کار بیننده از هر مطلب یا موضوع یا صفحه ای که وارد وبلاگ شود این جدول را هم می بیند.



 کد گوگل پلاس متحرک فقط برای صفحه اصلی (اول)
کد گوگل پلاس متحرک فقط برای صفحه اصلی (اول) .gif)
.gif)
 Greek Family (درس یازدهم - سطح Beginner)
Greek Family (درس یازدهم - سطح Beginner)